Scaffold
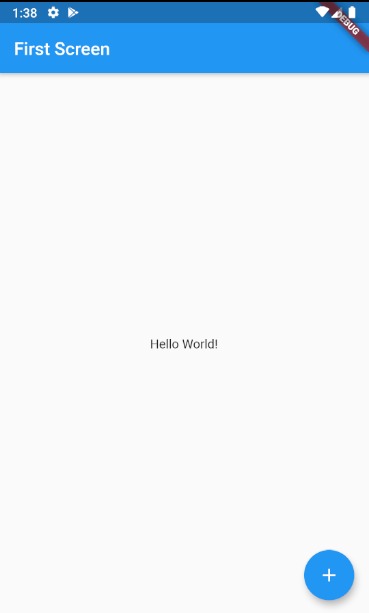
Scaffold merupakan sebuah widget yang digunakan untuk membuat tampilan dasar material design pada aplikasi Flutter, yang dapat disebut juga dasar sebuah halaman pada aplikasi Flutter. Tampilan dasar tersebut seperti berikut:

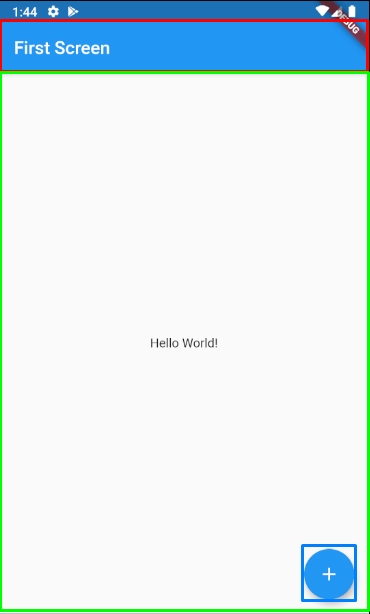
Tampilan di atas merupakan implementasi dari Scaffold. Scaffold di atas memiliki 3 bagian yaitu AppBar, Body, dan FloatingActionButton. Ketiga bagian tersebut diilustrasikan seperti berikut:

Pada gambar di atas kotak berwarna merah merupakan AppBar; kotak berwarna hijau merupakan body; dan kotak berwarna biru merupakan FloatingActionButton.
Untuk membuat sebuah Scaffold kita hanya cukup memanggil class Scaffold seperti berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold();
- }
- }
Pada kode di atas kita membuat sebuah StatelessWidget bernama FirstScreen, yang merupakan widget tampilan kita. Kemudian di dalam method build kita panggil Scaffold.
Jangan lupa untuk memanggil FirstScreen pada Widget MyApp seperti berikut:
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- // This widget is the root of your application.
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- primarySwatch: Colors.blue,
- ),
- home: FirstScreen(),// Panggil FirstScreen di sini
- );
- }
- }
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold();
- }
- }
Ketika kita menjalankan aplikasi Flutter, pada layar akan hanya muncul tampilan berwarna putih.

AppBar
Setelah kita membuat Scaffold pertama kita pada Widget FirstScreen, sekarang kita akan menambahkan AppBar pada Scaffold.
Seperti yang kita tahu AppBar merupakan Header (bagian paling atas) aplikasi atau biasa dikenal dengan toolbar. Pada AppBar umumnya terdapat judul dan ActionButton.
Berikut adalah cara menambahkan AppBar pada Scaffold:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- );
- }
- }
Pada kode di atas kita menambahkan parameter appBar pada Scaffold dan menambahkan title pada AppBar tersebut.
Title di sini tidak hanya spesifik Text saja, melainkan juga dapat diisi dengan widget lainnya seperti TextField untuk kolom pencarian atau yang lainnya.
Setelah menambahkan kode di atas, coba refresh atau hot reload aplikasi Flutter Anda. Selain menambahkan title kita dapat menambahkan widget-widget actions seperti pada kode berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search, color: Colors.white,),
- )
- ],
- ),
- );
- }
- }
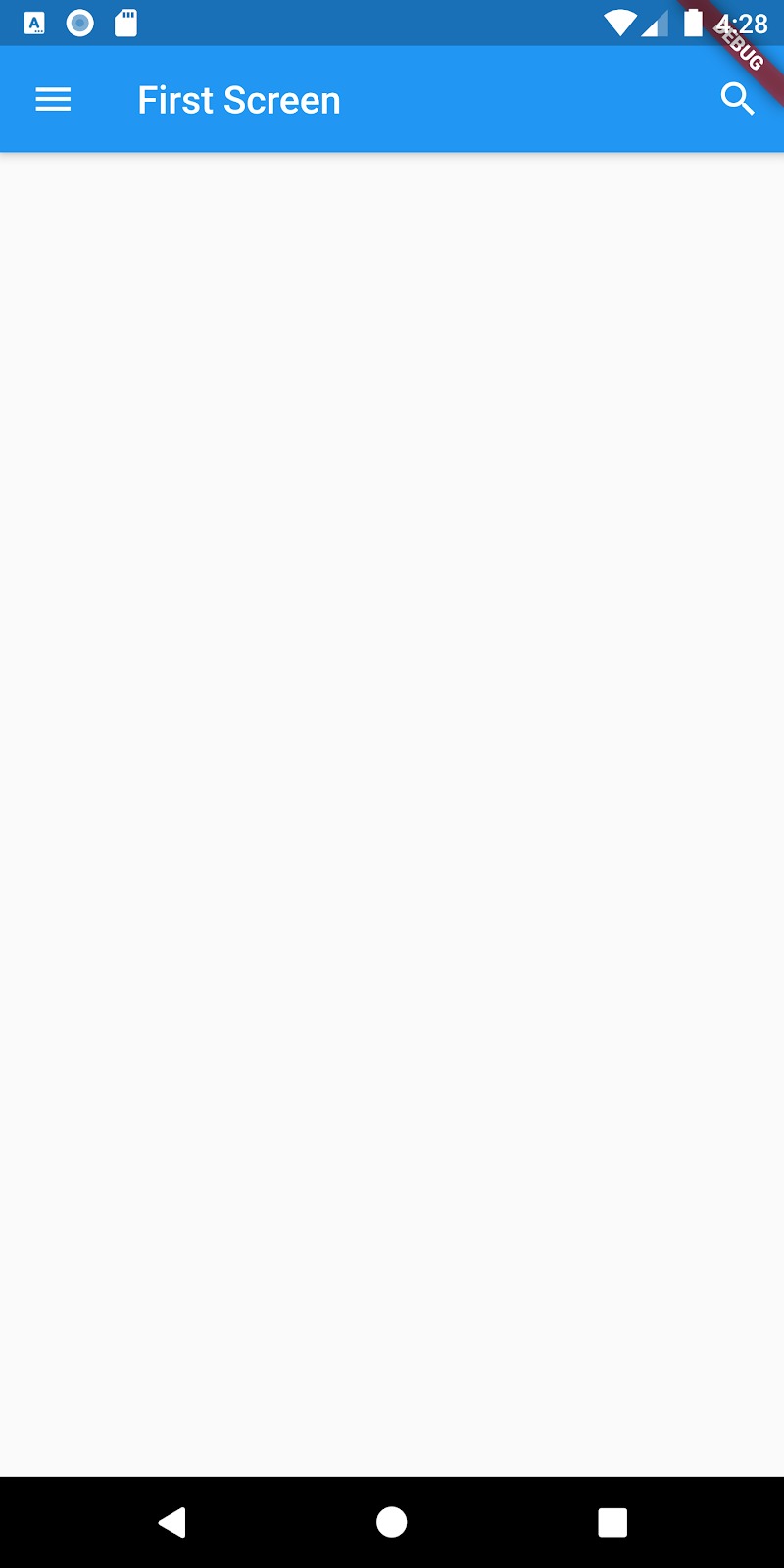
Pada kode di atas kita menambahkan Icon search pada bagian kanan AppBar. Lalu kita juga dapat menambahkan action pada bagian kiri AppBar misalnya untuk tombol yang menampilkan menu (drawer), seperti pada kode berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- leading: IconButton(
- icon: Icon(Icons.menu, color: Colors.white,),
- ),
- title: Text('First Screen'),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search, color: Colors.white,),
- )
- ],
- ),
- );
- }
- }
Tidak seperti pada actions, leading hanya dapat menampung satu widget saja. Lebih lanjut, secara default, leading akan berisi tombol untuk kembali ke halaman sebelumnya (jika tersedia), atau tombol untuk menu drawer (jika kita mengatur untuk drawer pada Scaffold tersebut). Untuk melihat hasilnya lakukan refresh atau hot reload pada aplikasi Flutter Anda.

Body
Setelah menambahkan AppBar kita akan menambahkan body. Seperti pada ilustrasi sebelumnya, body merupakan bagian utama dari Scaffold dan kita akan banyak menuliskan kode pada bagian body ini. Untuk implementasi body kita akan menambahkan parameter body pada Scaffold seperti berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- leading: IconButton(
- icon: Icon(Icons.menu, color: Colors.white,),
- ),
- title: Text('First Screen'),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search, color: Colors.white,),
- )
- ],
- ),
- body: Center(
- child: Text('Hello world!),
- ),
- );
- }
- }
Pada kode di atas kita telah menambahkan body yang di dalamnya kita memanggil widget Center yang akan menampilkan Text "Hello World!".

FloatingActionButton
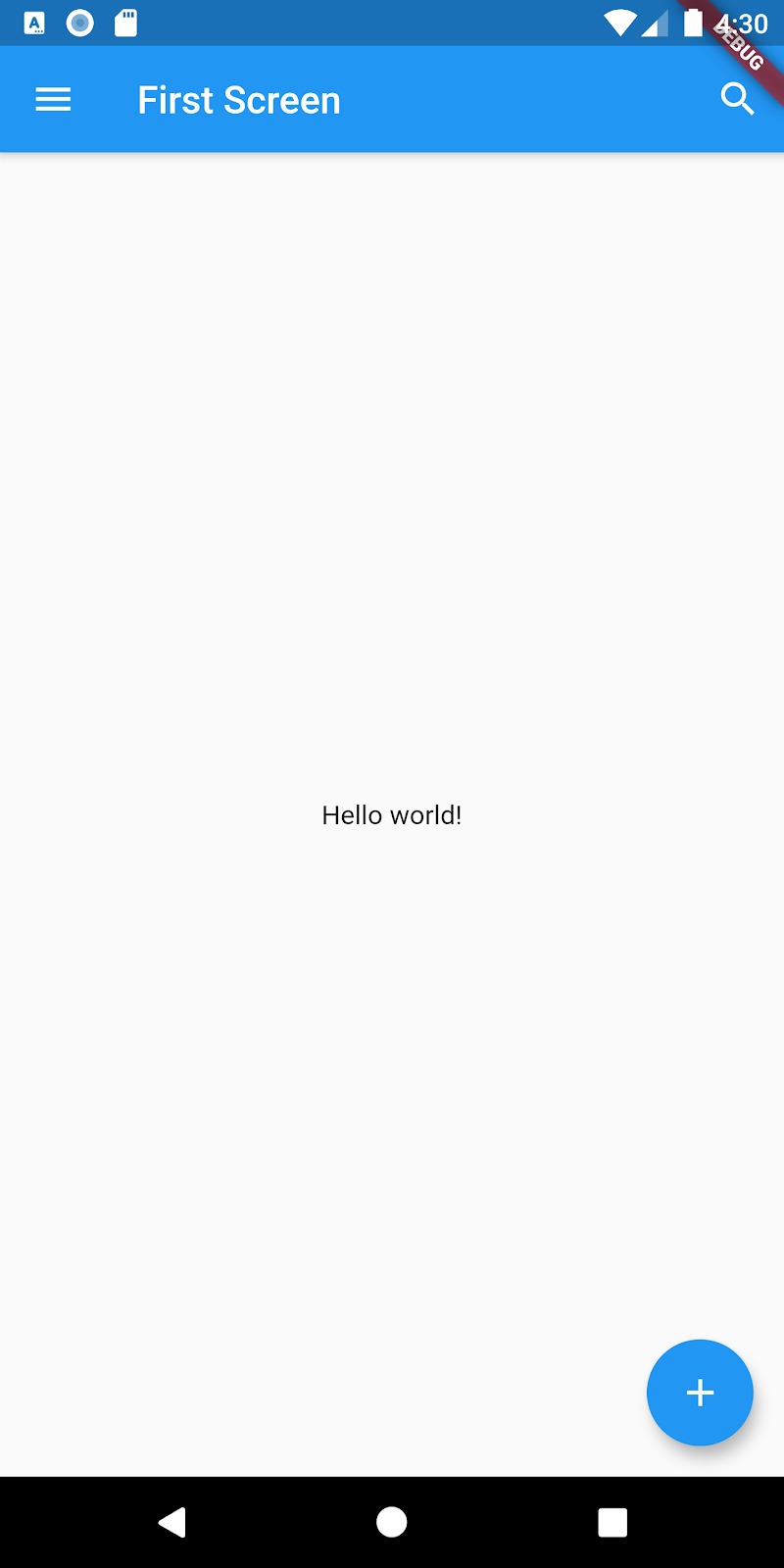
Lebih lanjut, kita akan menambahkan sebuah tombol bulat pada bagian kanan bawah seperti ilustrasi sebelumnya yaitu FloatingActionButton. FloatingActionButton ini merupakan bagian dari Scaffold yang digunakan untuk menampilkan sebuah tombol aksi yang posisinya floating (melayang dan posisinya tetap). Untuk menggunakan FloatingActionButton tambahkan kode Anda seperti berikut:
- class FirstScreen extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- leading: IconButton(
- icon: Icon(Icons.menu, color: Colors.white,),
- ),
- title: Text('First Screen'),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search, color: Colors.white,),
- )
- ],
- ),
- body: Center(
- child: Text('Hello world!'),
- ),
- floatingActionButton: FloatingActionButton(
- child: Icon(Icons.add),
- ),
- );
- }
- }
Hasil Akhir
Setelah kita menambahkan AppBar, body, dan FloatingActionButton maka hasil akhirnya akan seperti berikut:

Untuk memahami Scaffold lebih dalam, Anda bisa membaca tautan berikut:
z






0 Komentar
Berikan komentar dengan login akun google anda terlebih dahulu!
- Berkomentar yang bijak
- Sesuai tema yah
- Jangan Spam
*Happy Blogging