StatelessWidget dan StatefulWidget
Seperti yang kita tahu jantung dari aplikasi Flutter adalah widget. Sebagian besar yang ada pada Flutter merupakan widget. Membuat tombol, menampilkan gambar, text, dan membuat tampilan berada di tengah pada Flutter semuanya menggunakan widget.
Kita juga dapat membuat widget sendiri untuk dapat digunakan lain waktu ataupun dibagikan kepada Futter developer lain (dalam bentuk packages).
Widget pada Flutter memiliki dua jenis, yaitu StatelessWidget dan StatefulWidget. Sebagai developer Flutter, kita harus memahami betul kedua jenis widget tersebut, maka pada bagian ini kita akan mempelajari apa itu StatelessWidget dan StatefulWidget.
Apa itu State?
Sebelum membahas kedua jenis widget tersebut, kita harus berkenalan terlebih dahulu dengan istilah State. Kenapa demikian? Widget kita akan terus berurusan dengan State. Lalu apa itu State?
Untuk teman-teman dengan background frontend web developer, tentu tak akan asing dengan istilah State ini, terutama menggunakan framework ReactJS.
Tetapi untuk Anda tanpa background tersebut tidak perlu risau. State tidaklah sulit untuk dimengerti. Jadi State adalah data yang ada pada suatu widget. Widget menyimpan data yang nantinya dapat berubah sesuai interaksi pengguna.
Karena Flutter menggunakan paradigma OOP (Object Oriented Programming), state biasanya menjadi suatu properti dari sebuah class. Contohnya sebagai berikut:
class ContohWidget extends StatelessWidget{
final String _judul
...
}
Variabel _judul di atas merupakan contoh pendeklarasian state pada suatu widget.
StatelessWidget
Setelah mengenal apa itu state, maka yang pertama kita akan bahas adalah StatelessWidget.
StatelessWidget adalah widget yang nilai state-nya tidak dapat berubah (immutable) maka widget tersebut lebih bersifat statis dan memiliki interaksi yang terbatas.
Sekarang kita akan membuat sebuah Widget sederhana:
- class Heading extends StatelessWidget {
- final String text;
- Heading({Key key, this.text});
- @override
- Widget build(BuildContext context){
- return Text(
- text,
- style: TextStyle(
- fontSize: 24.0,
- fontWeight: FontWeight.bold,
- ),
- );
- }
- }
Widget di atas merupakan sebuah widget untuk membuat Heading (sebuah text yang digunakan untuk judul). Kita akan panggil widget yang telah diubah ke code project pertama kita.
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- primarySwatch: Colors.blue,
- ),
- home: Scaffold(
- body: Center(
- child: Text("Hello world!"),
- ),
- ),
- );
- }
- }
- class Heading extends StatelessWidget {
- final String text;
- Heading({Key key, this.text});
- @override
- Widget build(BuildContext context){
- return Text(
- text,
- style: TextStyle(
- fontSize: 24.0,
- fontWeight: FontWeight.bold,
- ),
- );
- }
- }
Kita coba ubah widget Text yang menampilkan "Hello world!" dengan widget Heading yang kita buat.
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- primarySwatch: Colors.blue,
- ),
- home: Scaffold(
- body: Center(
- child: Heading( // mengubah widget Text
- text:"Hello world!",
- ),
- ),
- ),
- );
- }
- }
- class Heading extends StatelessWidget {
- final String text;
- Heading({Key key, this.text});
- @override
- Widget build(BuildContext context){
- return Text(
- text,
- style: TextStyle(
- fontSize: 24.0,
- fontWeight: FontWeight.bold,
- ),
- );
- }
- }
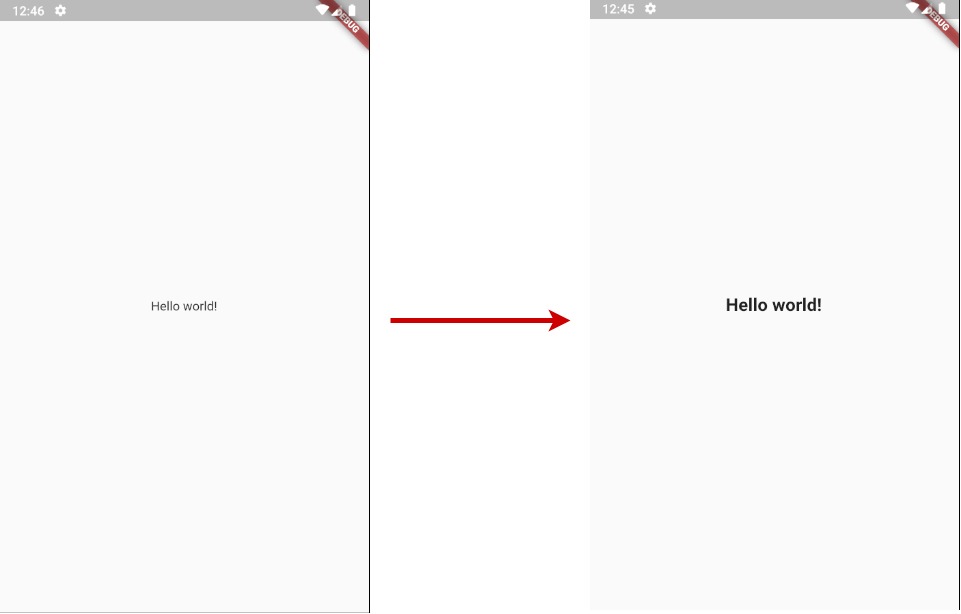
Maka ketika kita ubah Text dengan widget Heading, hasilnya akan berubah. Tulisan "Hello world!" jadi lebih besar.

Sesuai definisi StatelessWidget, state-nya tidak dapat berubah (immutable) maka state yang ada di dalam kelas tersebut harus dibuat final. Nilainya hanya dapat diisi melalui constructor class-nya.
- final String text; // state text bersifat final
- Heading({this.text}); // lalu state text masuk ke constructor
StatefulWidget
Kebalikan dari StatelessWidget, StatefulWidget ialah widget yang state-nya dapat berubah-ubah nilainya, yang berarti StatefulWidget bersifat dinamis dan memiliki interaksi yang tak terbatas.
Penulisan StatefulWidget sangat berbeda dengan StatelessWidget, berikut penulisannya:
- class ContohStateful extends StatefulWidget {
- final String parameterWidget; // ini parameter widget
- ContohStateful({this.parameterWidget});
- @override
- _ContohStatefulState createState() => _ContohStatefulState();
- }
- class _ContohStatefulState extends State<ContohStateful>{
- String _dataState; // ini state dari Widget ContohStateful
- @override
- Widget build(BuildContext context){
- // isi sebuah widget
- }
- }
Contoh di atas adalah cara penulisan StatefulWidget. Seperti yang kita lihat, penulisan StatefulWidget lebih panjang. Tetapi yang harus diperhatikan adalah properti dari setiap class-nya.
Pada class ContohStateful propertinya hanya berupa parameter ketika memanggil ContohStateful, parameter tersebut tidak wajib ada.
Sedangkan pada class _ContohStatefulState, properti _dataState merupakan state yang sebenarnya. Kita akan mengubah nilai _dataState.
Misalnya kita coba membuat contoh StatefulWidget sederhana:
- class PerubahanText extends StatefulWidget {
- final String text;
- const PerubahanText({Key key, this.text}) : super(key: key);
- @override
- _PerubahanTextState createState() => _PerubahanTextState();
- }
- class _PerubahanTextState extends State<PerubahanText> {
- double _ukuranText = 16.0;
- @override
- Widget build(BuildContext context) {
- return Column(
- mainAxisAlignment: MainAxisAlignment.center,
- children: <Widget>[
- Text(widget.text, style: TextStyle(fontSize: _ukuranText)),
- RaisedButton(
- child: Text("Perbesar"),
- onPressed: (){
- setState(() {
- _ukuranText = 32.0;
- });
- },
- )
- ],
- );
- }
- }
Letakkan kode di atas setelah StatelessWidget Heading yang telah kita buat sebelumnya lalu panggil StatefulWidget PerubahanText pada MyApp.
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- primarySwatch: Colors.blue,
- ),
- home: Scaffold(
- body: Center(
- child: PerubahanText(text:"Hello world!"), // Ubah widget Heading ke PerubahanText
- ),
- ),
- );
- }
- }
- class Heading extends StatelessWidget {
- final String text;
- Heading({Key key, this.text});
- @override
- Widget build(BuildContext context){
- return Text(text, style: TextStyle(fontSize: 20.0, fontWeight: FontWeight.bold));
- }
- }
- class PerubahanText extends StatefulWidget {
- final String text;
- const PerubahanText({Key key, this.text}) : super(key: key);
- @override
- _PerubahanTextState createState() => _PerubahanTextState();
- }
- class _PerubahanTextState extends State<PerubahanText> {
- double _ukuranText = 16.0;
- @override
- Widget build(BuildContext context) {
- return Column(
- mainAxisAlignment: MainAxisAlignment.center,
- children: <Widget>[
- Text(widget.text, style: TextStyle(fontSize: _ukuranText)),
- RaisedButton(
- child: Text("Perbesar"),
- onPressed: (){
- setState(() {
- _ukuranText = 32.0;
- });
- },
- )
- ],
- );
- }
- }
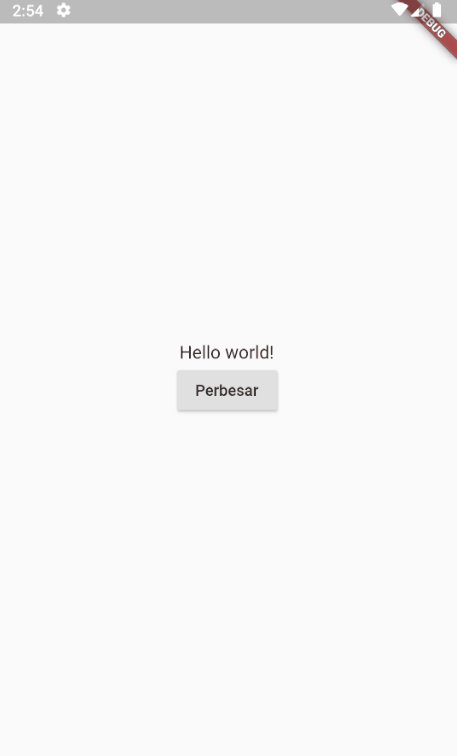
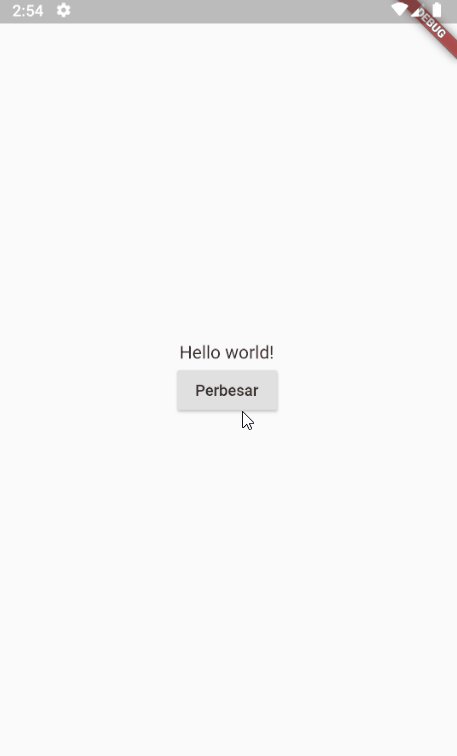
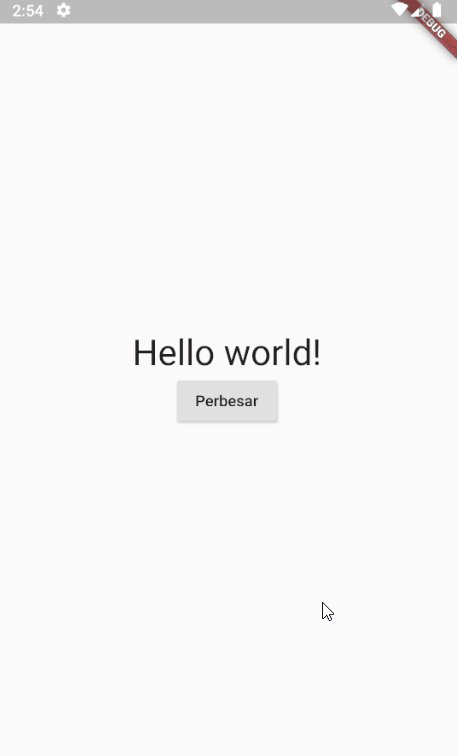
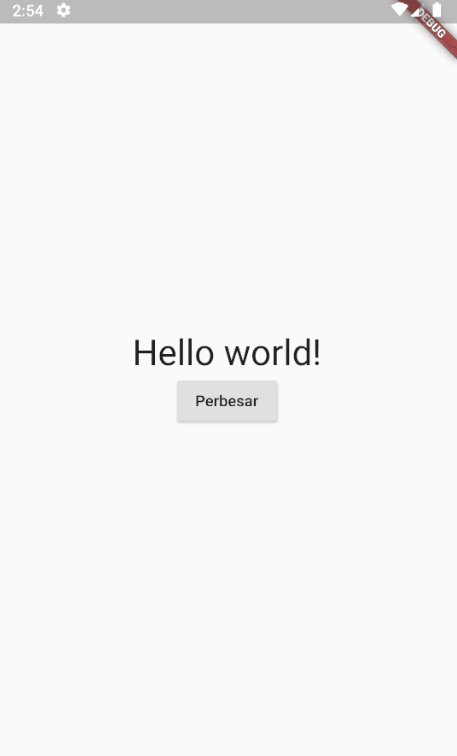
Maka hasilnya akan seperti berikut:

Ketika tombol "Perbesar" ditekan, text "Hello world!" akan membesar karena state _ukuranText diubah nilainya. Mengubah nilai state harus dilakukan pada fungsi setState seperti berikut:
- setState(() {
- _ukuranText = 32.0; // ukuran text diubah menjadi 32
- });
Anda dapat memahami lebih dalam terkait Stateless dan Stateful Widget dengan membaca dokumentasi berikut ini:






0 Komentar
Berikan komentar dengan login akun google anda terlebih dahulu!
- Berkomentar yang bijak
- Sesuai tema yah
- Jangan Spam
*Happy Blogging